Un serious game (ou jeu sérieux) “Le raisonnement clinique” a été créé par le Lab’UA , Mme Sylvie Huet et Mme Stéphanie Morice, cadres formatrices à l’IFSI (Institut de Formation en Soins Infirmiers) d’Angers. Le projet a démarré suite à une demande au sein d’un enseignement traitant de situations cliniques : l’ambition était de recréer un environnement numérique où les étudiants pourraient s’entrainer à analyser une situation clinique précise, situation qu’ils rencontrent déjà sur le terrain de stage et par la suite dans leur activité professionnelle d’infirmière et infirmier.
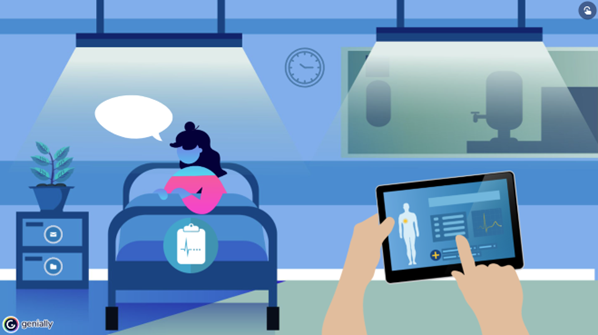
La situation clinique choisie par l’équipe pédagogique de l’IFSI a été celle de l’hospitalisation d’une patiente présentant des caractéristiques particulières. L’objectif du serious game était de recréer le plus fidèlement possible une situation concrète : arrivée de la patiente, discussion avec l’infirmier, installation dans la chambre, questions de la part de la patiente et de la personne qui l’accompagne, ainsi que des éléments informatifs à explorer (ordonnance du médecin, signes vitaux, dossier patient et pièce d’identité de la patiente). L’étudiant a ainsi à explorer ces éléments et récolter les informations. L’exercice réside dans le tri de ces informations et leur classement afin de renseigner une “macro-cible” : une fiche à remplir par l’infirmier afin de déterminer les caractéristiques essentielles au suivi du patient.
Grâce à des rendez-vous entre l’ingénieure pédagogique du Lab’UA, Mme Sylvie Huet et Mme Stéphanie Morice, un scénario a été réalisé par l’équipe pédagogique. Ce scénario écrit recensait la situation clinique : les dialogues entre l’infirmier, la patiente et la personne qui l’accompagne, ainsi que les informations décrites plus haut qui devaient apparaître dans le serious game.

Après la finalisation de ce scénario, la partie création numérique a pu commencer. Pour cela, l’outil Genial.ly a été choisi (outil de création graphique qui peut être utilisé gratuitement, comme cela l’a été ici). Des décors, personnages et animations ont ainsi été créés grâce à cet outil numérique. Il s’agit d’un diaporama de 14 pages dont la navigation a été paramétrée pour être de type “site web”. Une navigation de ce type ne permet pas à l’utilisateur de naviguer de page en page et revenir en arrière comme un diaporama classique. La navigation “site web” impose à l’utilisateur de cliquer sur des éléments précis afin d’atteindre une page. Toute la navigation est donc pré paramétrée lors de la création du genially, ce qui permet d’imposer des “chemins” aux utilisateurs. Certaines pages sont constituées de dialogues, une autre représente une chambre d’hôpital où les étudiants doivent explorer avec leur souris les éléments cliquables qui les emmènent vers d’autres pages où ils pourront piocher des informations afin de renseigner leur macro-cible.


Après la création d’une première version, les échanges ont continué entre l’ingénieure pédagogique chargée du projet, Mme Sylvie Huet et Mme Stéphanie Morice, jusqu’à l’obtention d’une version finale, soumise aux étudiants.