Une sensibilisation à l’accessibilité numérique était proposée par deux ingénieures pédagogiques du Lab’UA, Léa Sleiman et Julie Charles. En partie rattachée au Relais handicap, Julie Charles coordonne la politique d’accessibilité numérique de l’université d’Angers.
Des mises en situations pour sensibiliser
Depuis 2019, l’UA, comme tous les établissements publics, est concernée par l’obligation d’accessibilité numérique. Il s’agit de garantir à toutes les personnes l’accès aux services en ligne de l’établissement (site web, intranet, supports pédagogiques, etc.).
Pour comprendre les enjeux de l’accessibilité numérique et pouvoir la mettre en œuvre, les participant·es devaient identifier 10 bonnes pratiques grâce à la présentation ou à l’expérimentation de plusieurs situations.
Ces situations ne doivent pas être considérées comme des représentations fidèles des réalités vécues par les personnes concernées. Elles soulignent certaines difficultés auxquelles les étudiant·es peuvent être confronté·es dans leurs apprentissages. Les participant·es ont ainsi pu découvrir certains usages des outils numériques, se rendre compte de l’effort cognitif nécessaire pour consulter des ressources en ligne, et de la fatigue générée en conséquence.
L’accessibilité numérique au service de l’inclusion
Au-delà de l’obligation légale qui incombe à l’UA, l’accessibilité numérique s’inscrit dans une politique d’inclusion et d’égalité des chances. En garantissant l’accessibilité de nos services et de nos supports, nous participons à la réussite de toute la communauté étudiante.
10 bonnes pratiques et des guides pour mettre en œuvre l’accessibilité numérique
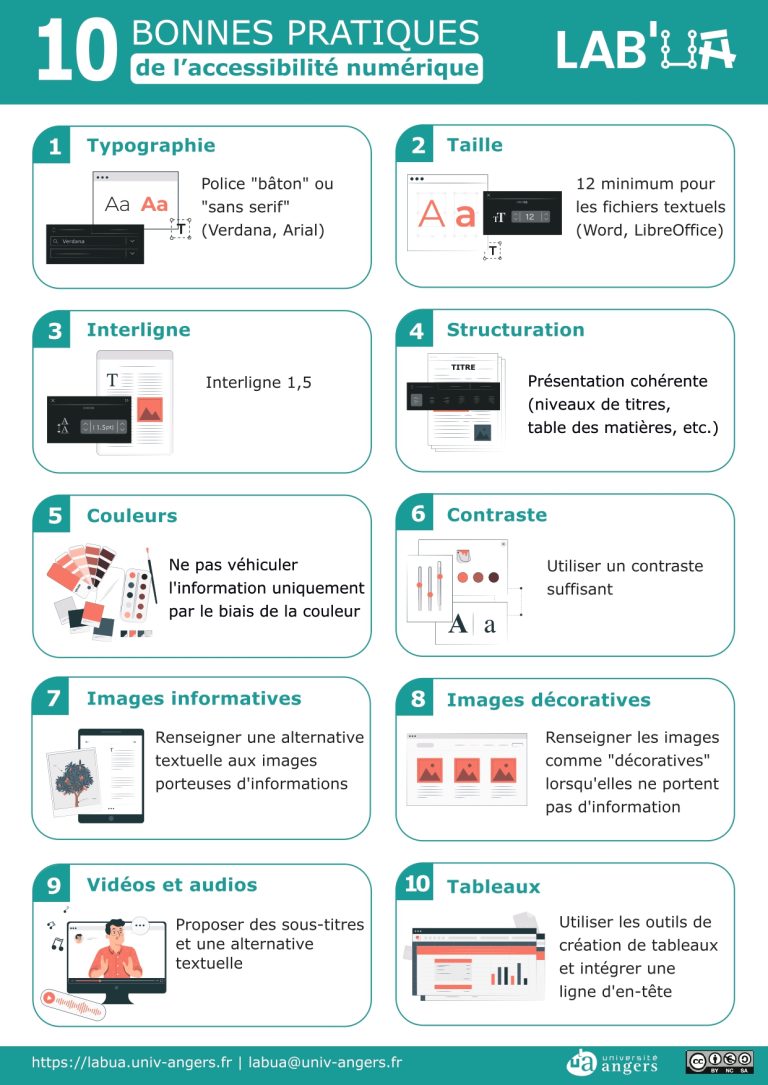
L’atelier s’est conclu par le rappel et l’explicitation des 10 bonnes pratiques d’accessibilité numérique :
- Typographie : utiliser une police dite « bâton » comme Verdana ou Arial
- Taille : utiliser une taille de caractères suffisante (12 minimum pour des fichiers Word ou LibreOffice, 18 minimum pour des présentations PowerPoint)
- Interligne : utiliser une interligne 1,5
- Structuration : présenter ses documents de manière cohérente, en utilisant les niveaux de titres, une table des matières, etc.
- Couleurs : ne pas véhiculer l’information uniquement par le biais de la couleur
- Contraste : utiliser un contraste suffisant
- Images porteuses d’information : renseigner une alternative textuelle
- Images décoratives : renseigner les images comme « décoratives » lorsqu’elles ne portent pas d’information
- Vidéos et audios : proposer des sous-titres synchronisés et une alternative textuelle
- Tableaux : utiliser les outils de création de tableaux et intégrer une ligne d’en-tête
En complément, 3 guides (produits par le Lab’UA) ont été distribués à la fin de l’atelier :
- Concevoir des fichiers accessibles avec Word
- Concevoir des fichiers accessibles avec LibreOffice
- Concevoir des fichiers accessibles avec PowerPoint